みなさんこんにちは、おかずっちです。
ちょっと!デザインかっこよくなりませんでしたか?!
「ヒトデせいやチャンネル」さんの動画「【Cocoon】ブログを30分で「それっぽい」デザインにする手順を紹介【難しい事しません】」を参考にしました。
できあがりめっちゃいいですね。
でも携帯で見ると不完全なところもあるので、改善点もまとめておきます。
ブログデザインの改善点
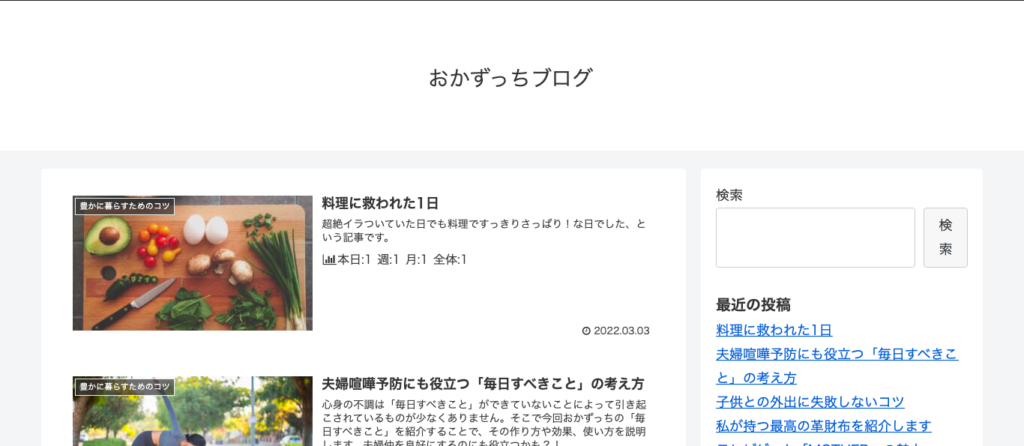
これが、、、


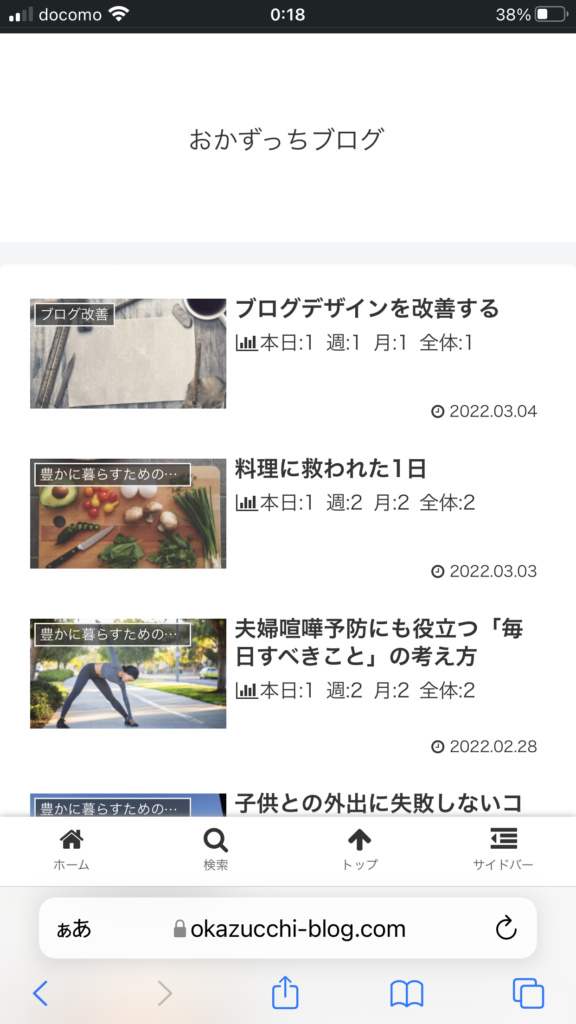
これに!!!


パソコンだと改善前でも何となくシンプルでカッコいい気がしますが
携帯で見ると全然印象が違います!
やってよかった!
以下に4つの改善点をまとめますね。
スキンを変更する
ブログのスキンを「ぽんひろ」さん作の「Season(Winter)」に変更しました。
スキンって、ブログ全体のデザインテーマのことです。
LINEとかYAHOOメールもテーマを変更できますよね。
このスキンを選んだ理由は動画内で使われていたからです。
みていて目に優しいく、飽きないですよね!
ヘッダーに背景画像を追加
タイトルの背景に画像を追加しました。
生活の工夫とかコツを道具に見立てて選んでみました。
うーん、、、ちょっと落ち着きすぎな印象があります。。。
でも他にしっくりくるものがなかったのでこれに決定しました。
あとは、「おかずっちブログ」のタイトルロゴがちょっとみづらいですね。
これは簡単には変更できなさそうなので、いまはいじらず。
いつか変えたいです。
基本は黒字がいいかなあと思っています。
メニューの設置
タイトルの下に「TOP」「豊かに暮らすためのコツ」「30歳になって感じる作品の魅力」の3つを加えました。
これイマイチですね。
文字が長すぎです。
これは、つまり記事に当てている「カテゴリー」を並べているだけなので
カテゴリー名が長すぎますね
これも今後もっと良くしていきたい。。。
ピックアップコンテンツの設置
ピックアップコンテンツ加えてみました。
メニューの下の2×2の記事です。
これは実験的にとりあえず「おかずっちブログ」の代表的な記事を選んだつもりです。
単純に、あるとかっこいいですね!
いい感じです。
今後やること

・・・まずは記事数を増やしてカテゴリー名をもっと洗練させたいなあ。
あと簡単にそれっぽく見せるコツとか他にあったら、他にもやってみたい・・・色々いじるのは面倒なので・・・!!
そもそも、この記事のカテゴリーはいったい何なんでしょう。。。
「ブログ改善」ですかね。
うん、これでやってみよう。
ではでは、失礼します。







コメント