どうもーこんにちは!
育休中ナースメン!
おかずっちです!
今回プログラミングのお勉強として、ホームページ作りをやってみたよ!
見てみてー!
ホームページ作りって?

今回はホームページの見た目を作って見たよ!
文字とか画像を貼り付けて、綺麗なページを作りました!
どうやって作ったか?
Progateというプログラミング学習コースを利用して作ってみました!
今回はhtmlとcssという言語で作ってみたよ!
html、cssってなに?

ホームページって、文字とか画像が書いてありますよね!
これ、実はhtmlやcssで書かれているんです!
これらの言語で「こんにちは」って書くと、ホームページ上に「こんにちは」と表示される、みたいな感じです。
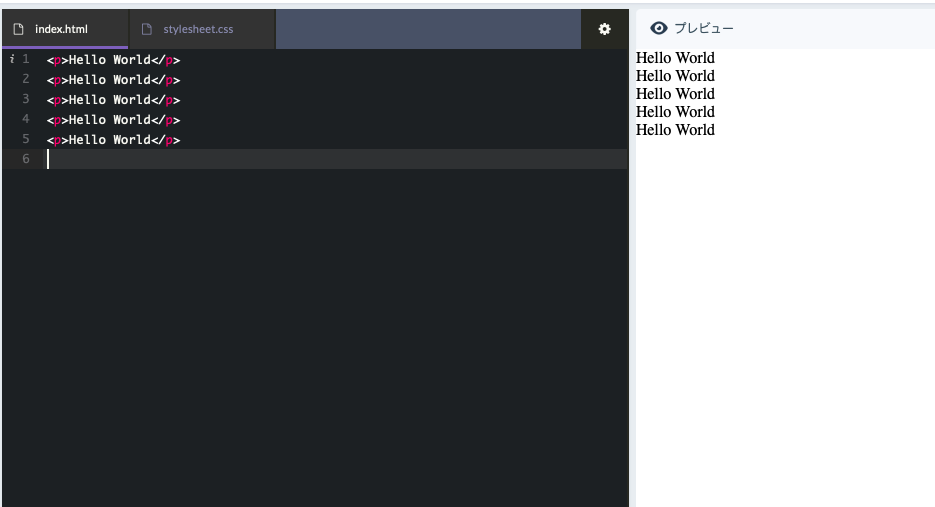
見せる「html」

ホームページ上に文字や画像を「ただただ」表示する言語がhtmlです。
htmlで書いた文字や画像は、ホームページ上に「同じフォント」で「同じサイズ」で上から順に羅列されます。
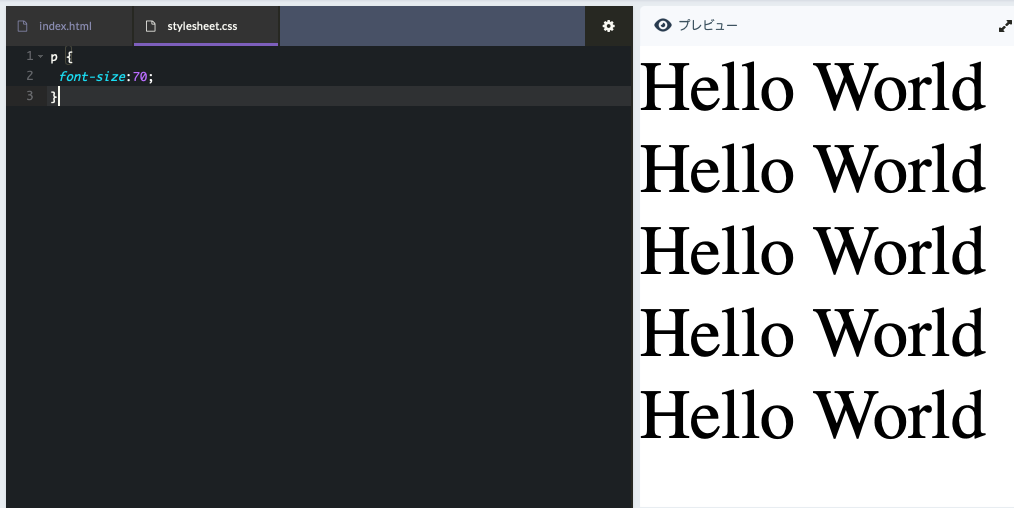
魅せる「css」

このままだとホームページとしてはとても無機質な印象になってしまいますよね!
ここで、用途に合わせて見やすくしたくなりますよね!
その時に使う言語がcssです!
cssを使うと、文字のフォントを変えたり、サイズを変えたり、横に並べたり・・・。
いろいろ見やすくする工夫ができるわけです!
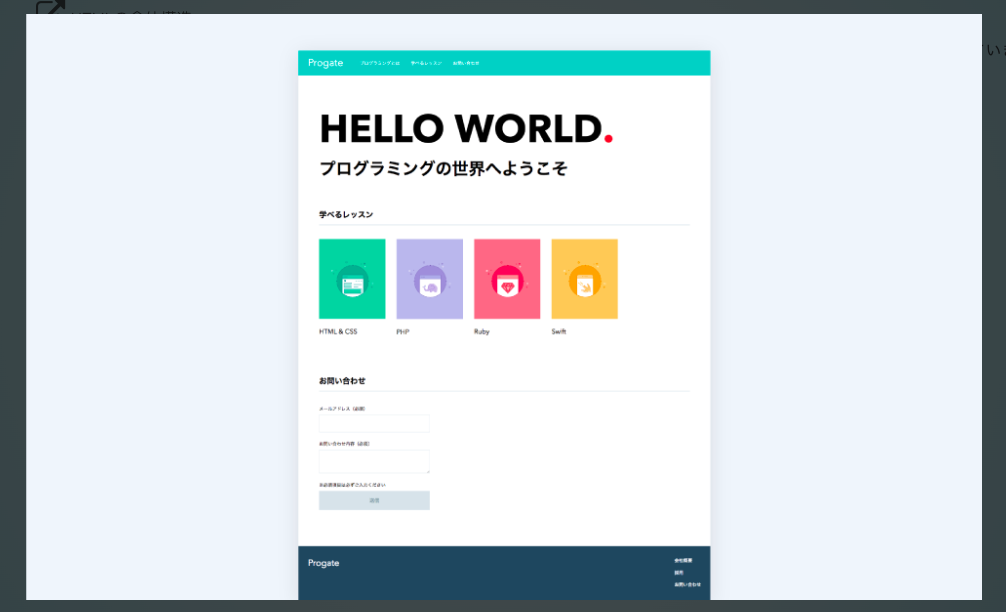
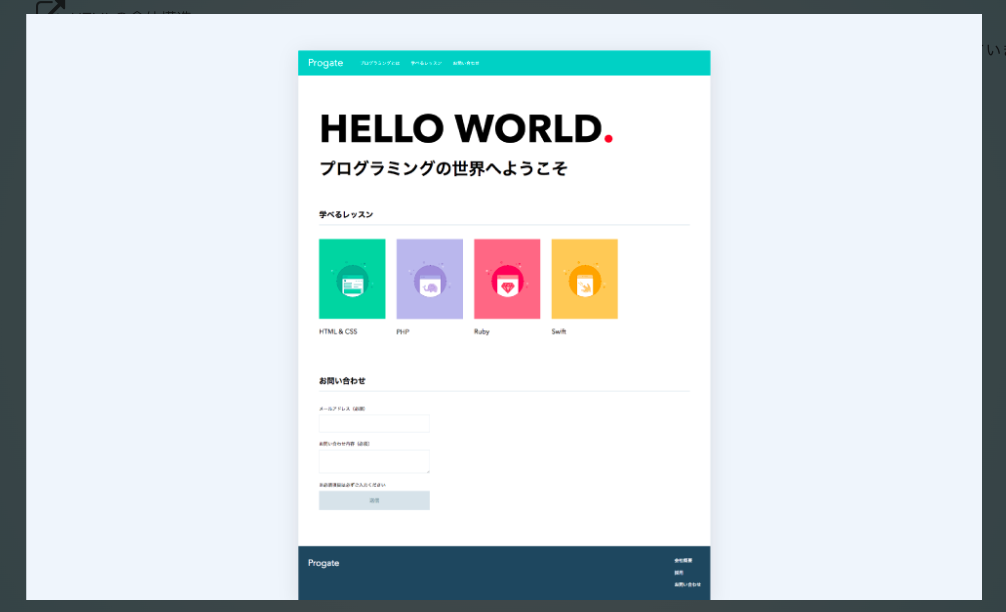
今回作ったホームページ

htmlとcssを書いていくとこのようなホームページが完成します!
なかなかおしゃれですよね!?
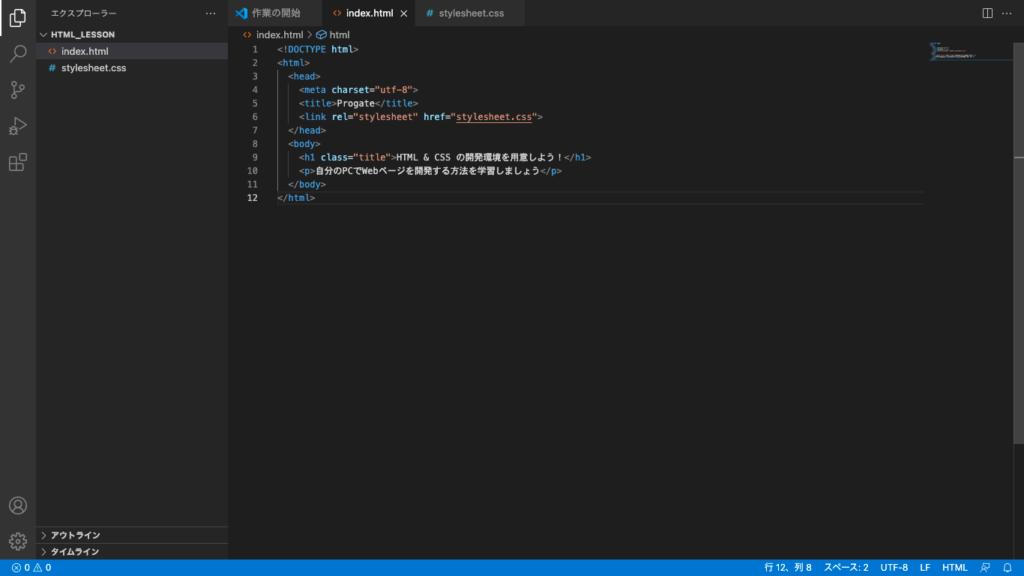
コードの例
プログラミング言語で書いた文字列を「コード」と呼びます。
ホームページ上で「こんにちは」と表示するコードをhtmlとcssで見てみよう!
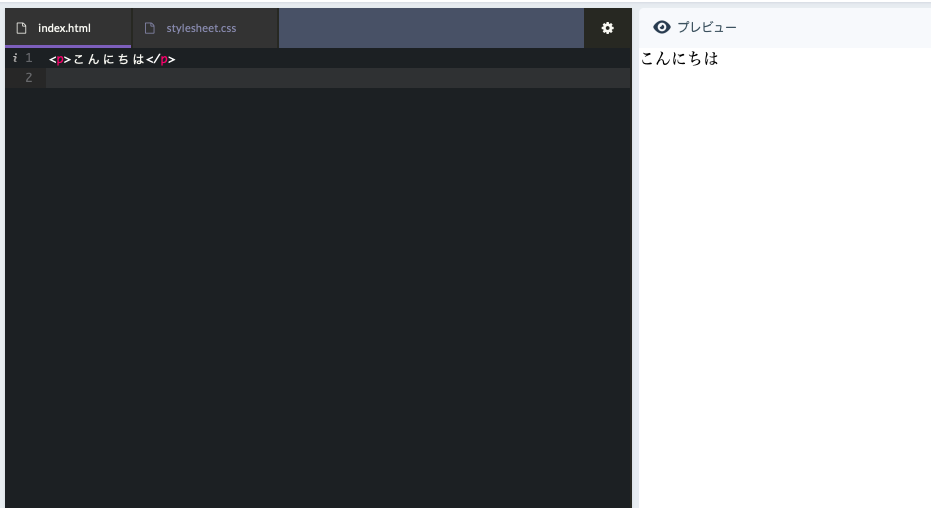
htmlで「こんにちは」と表示するコード

<p>こんにちは</p>
これでホームページ上に「こんにちは」と表示させることができます!
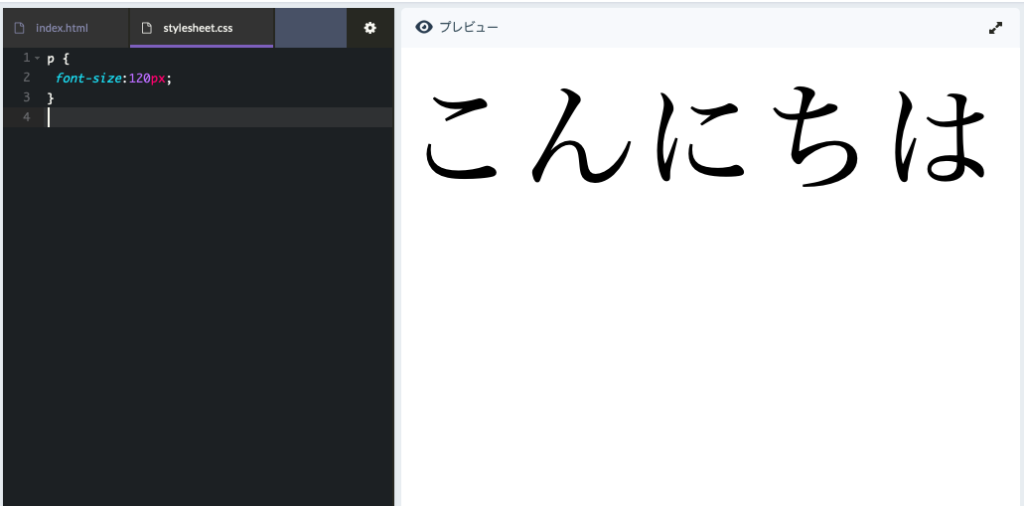
cssで文字のサイズを変更するコード

p {
font-size:120px;
}
これで「こんにちは」を巨大(120pxというサイズ)に見せることができます!
今後やりたいこと
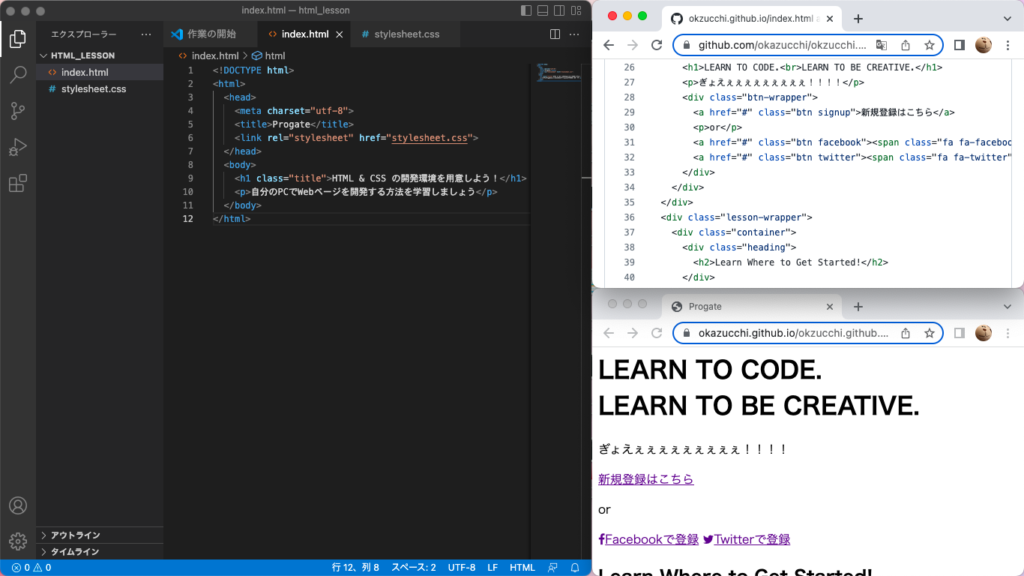
試しに「おかずっちのトリセツ」のホームページを作ってweb上で公開する、ということをやってみようかな。
設計図
おかずっちのトリセツ
- 道具箱
- キーコンセプト
- 6つのプラン
おかずっちのトリセツ
道具箱とキーコンセプト
- 元気に役立つ道具箱
- 希望
- 主体性
- 学ぶこと
- 権利擁護
- サポート
6つの局面に対応するプラン
- 「日常生活」と対応プラン
- 「ストレッサー」と対応プラン
- 「注意サイン」と対応プラン
- 「調子が悪いサイン」と対応プラン
- 「クライシス」と対応プラン
- 「脱クライシス」と対応プラン
お問合せフォーム
- メールアドレス
- 問い合わせ内容
- 送信
こんな感じで作ってみるか
おわりに

このweb上で公開する、っていうのがかなりめんどくさかったのですが、progateの力をかりて準備までは整えてみました!
まあ、やってみよー!






コメント